Campus Dish

Project Overview
Company: Campus Dish - Fleming College:Aramark
Year: 2022
Team: Sheldon Headley
Madison Ariel
Tools: Figma, Photoshop
Roles and Responsibilities:
Sheldon: Design - Sketches, wireframing, prototyping and usability testing
Madison: Research - Competitive analysis, user research, user persona, user journey map
Business Goals:
To increase web traffic, and to increase sales of meal plans, and to increase catering sales, improve the user experience.
Context/Background:
Campus Dish is a resource for members of a higher education campus to gain insight into what is happening with dining on campus.Users are able to see hours of operation for retail spaces, compare available meal plans and understand the initiatives of the dining company.
Problem Statement: Users need an easier way to get real time information about dining on campus.
- The ability to see what’s currently open campus
- Easily access meal plan options
- Easily access catering information
The Challenges:
- To improve information architecture
- To improve the user flow
- To improve the UI
Solution:
The solution we decided on was redesign the website to allow for a much simpler way for users to access the information they needed while still staying true to the brand.
- Condense pages
- Reimagined/Redesign of homepage
- Interactive map
- Promote the mobile ordering app
- Instagram feed scroll on homepage
Reasoning:
The reason this is the solution we came to is after much user research it was evident that the website was quite outdated. And there were too many pages with information being spread across a wide variety of pages. The imagery used was not the best and didn’t contrast well with the text. Finally, it was too difficult for users to access the most important piece of information which is real time dining information.
Constraint:
The constraint we were given was a budget constraint. As the budget for this project wasn’t particularly large, we have to go about the process and solution in the most cost-effective way.
Design Principles:
Keep It Simple - Optimize for easy understanding of catering/meal plan process. And allowing users to find information about on campus restaurants.
Provide Guidance - Guide users clearly through the processes involved whether that is catering or meal plans
Be accessible - A variety of people may be looking to find information on this website so making sure all information is accessible to those of all ages.
Research
Content Analysis
In order to achieve a full understanding of what the users interact with on this site, we first looked at the content on each page. What we found were, there was an abundance of content that’s indeed valuable but not a direct need of the user. The content that a majority of users were looking for was difficult to find or just required users to go through many different pages. We noticed the overarching issue in terms of content was bad information architecture along with poor layout.



Here are just a few of the questions that we used for the survey
Questionnaire:
1. Do you purchase food on campus?
2. Are you considering a meal plan for you or your child?
3. Why didn’t you purchase a meal plan?
4. Have you used this website?
5. Have you heard of the app?
After getting the results from the survey we noticed that there were recurring pain points from the users.
- Difficulty navigating through the site
- Relevant information not in front of them
- Site not being up to users standards or experience level
Hypothesis:
Based on the recurring answers that came from the questionnaire along with the pain points displayed its evident that users are facing difficulty when navigating the site and finding the information necessary to them.
HMW Table

Conclusion:
In conclusion users are either having to go through many different pages to locate the information they want or they find it by a different medium whether that is by emailing or learning what they need from someone they know.
Design
Information Architecture

Style Guide

Below are some low fidelity wireframes of the main screens of the website. It was important when creating the wireframes to keep in mind the placement of content but also to ensure the layout was also good.



Mid-Fidelity Wireframes

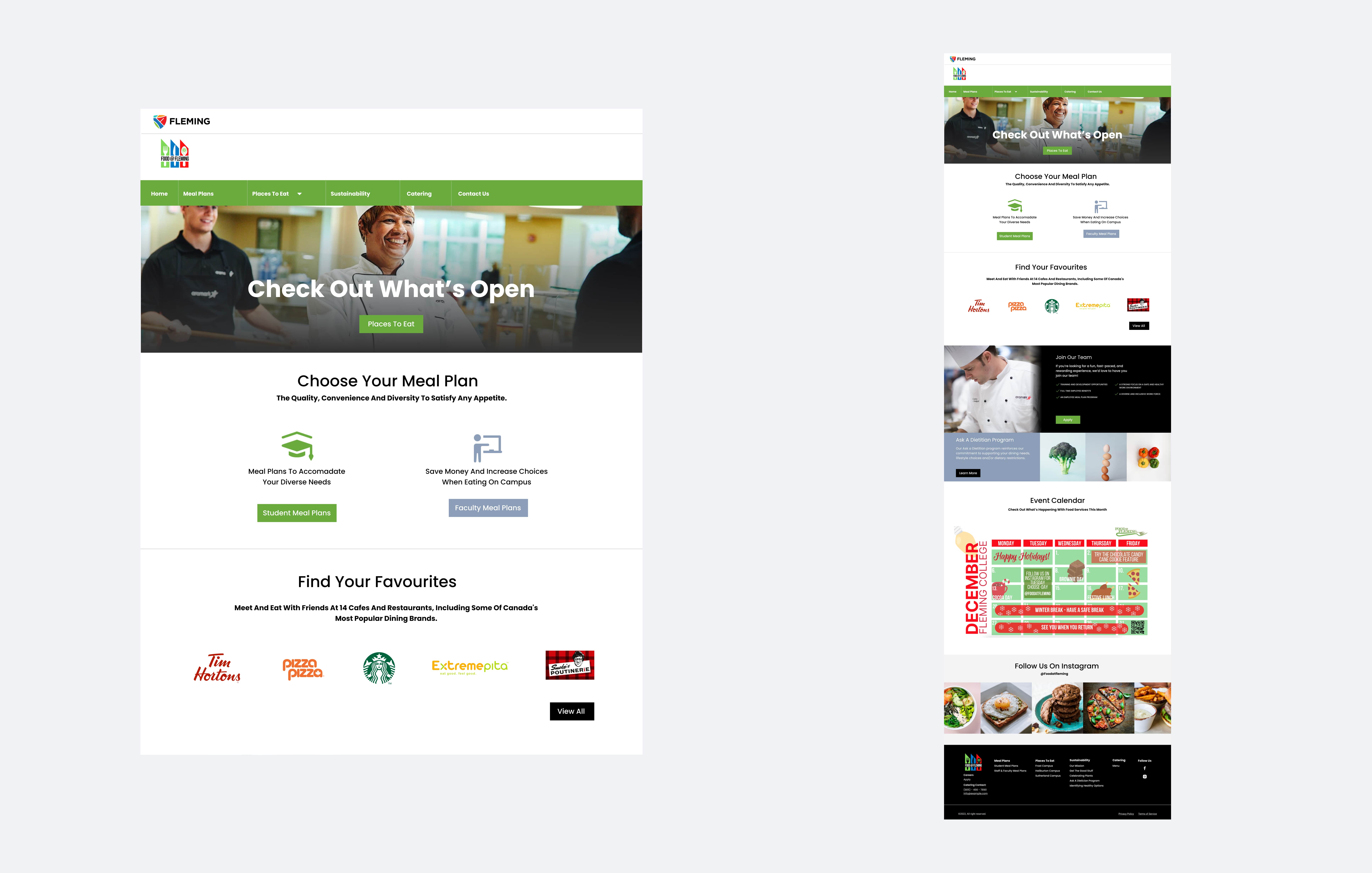
High-Fidelity
Moving on to the high fidelity, while I was going through design phase alongside my partner you'll see various pages have different iterations that we attempted but after certain considerations we landed on specific layout that we thought would best be understandable by the users.
Homepage

Meal Plan

Places to Eat

Sustainability

Catering

Contact Us

Menu drop down


Results
Next Steps
- Post launch get some usability insights for a better understanding of how the new layout is performing
- Create a sign in feature so users can easily access all of their meal plan options, load funds, and more all in one place
Perceived Outcome
With the changes made to the website based on our research it is expected that more people will begin visiting the site to get all the latest on what is open around their campus leading to a larger web presence and lower bounce rate from website. Users will also have a better experience when looking to cater events.
Project Reflection
I learned about information architecture and layout while working on this project. I also learned how to work effectively with another individual to allow for both of our skillset to work in tandem to create a great project and further increase the business of the company. The Campus dish website violates usability rules. The information architecture, navigation, layout, and overall experience are not user centric. Therefore, we decided a redesign was in order to create an experience that provides a user experience that is simple but provides the necessary content easily for the audience. From the user feedback from the first phase of user testing I gained it is evident that our prototype provides a better user experience.
I were to work on this project again I would like to conduct focus groups during the empathy phase to get more detailed insights about the users experience and expectations on the Campus Dish site.
