Investopia

Overview
Company: Investopia
Year: 2022
Scope: App
Tools: Figma
Role: UX designer UI/visual designer, UX research
Team: Self-directed
Ever since the emergence of digital projects, they’ve successfully solved tasks involving various aspect ions of analysis, systemization, and accounting. Mobile and web apps help manage financial and communication issues with design directly supporting the business. Here is a product that I created called Investopia - an investor update and reporting dashboard.
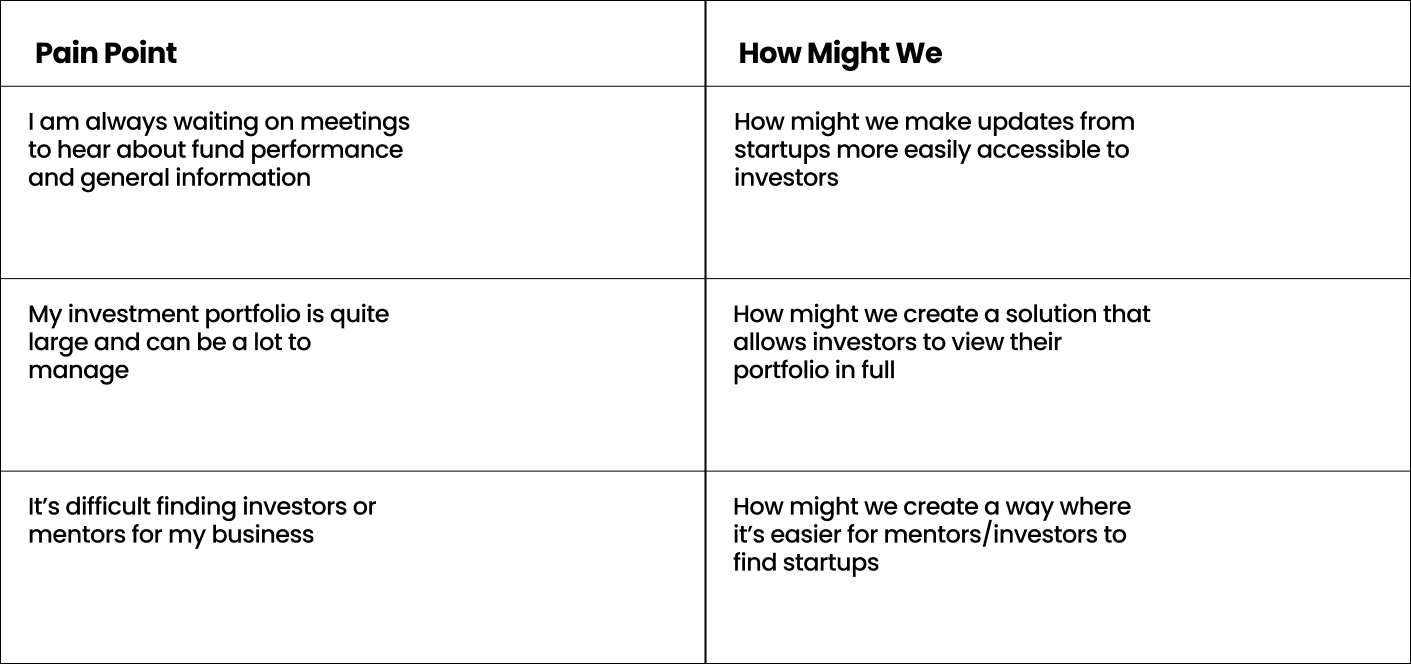
Identifying the problem
A lot of venture funds and accelerators that raise a lot of money from investors and invest those into startups. These investors need 2 things - monthly updates from those startups and provide consolidated updates about fund performance or things that are happening with the fund, the companies in these batches and then they have to report to the investors on fund performance, asks from companies.
Task for this project:
To develop a single multi-functional tool that will allow venture funds/accelerators, investors, and startups to all be in constant communication with one another.
Key Features:
- Startup updates: get updates from the startups you’ve invested in from your portfolio companies
- Dashboard that investors could login to
Business
It's important to visualize the business goals as well in tandem with the user goals. So although this is a self directed project I go into the headspace of what the business aspect would like as well.
Based on some preliminary research (quick Google searches) it seems as though there aren't very many competitors meaning there is a chance for this solution to take hold of a lot of the market by creating a competitive pricing strategy.

Research
The first thing I did was see what was out there. I was looking for information on any competitors or if there are any types of applications that are similar in a way. From talking within my network as well as scouring the internet I learned that Venture Firms or Accelerators are seemingly coming up with their own version of a platform but there isn’t one general digital solution. There was only one competitor that I was able to find which was Paperstreet. Paperstreet is a tailored platform for sending out investor updates and sharing startup updates with anyone.
I looked at this first to see it’s overall viability and if people would even use a product like this. Based on this research I was able to confirm that it would be viable and that many think a central platform is necessary in the communication between investors, startups, and VC.
Observations
Based on my findings I’ve been able to conclude that:
- PaperStreet’s dashboard is pretty bare bones and serves almost as a double to emailing updates but doesn’t give the updates in an easily digestible manner
- Investors or VC’s who don’t use PaperStreet are simply using emails with PDF’s or PPT presentations.
Persona
I have a clear picture of the problem at hand. Before designing, I first needed to finalize the list features that the app will support and also the workflow around them for end-user to achieve their goals.
For the purpose of designing, I created two personas which would enable me to empathize with the users better and see things from their perspective.


Brainstorming
To really deep dive into the solution and take what I’ve learned thus far, I thought of possible features based on each type of user.
Seeing as the main users for this solution will be investors start ups and VCs, each would have their own portal thus creating similar and some different features depending on the user.
MVP Definition
I identified 4 priority levels of features to include into the dashboard. As a minima viable product it had to have marketplace functionality with separate viewpoints for startups and investors, including reports, communicating, and setting up profiles.
Must
- Have visuals to represent reports
- Separate on-boarding process for startups and investors
- Have a way for startups and investors to communicate about funding and business growth
Should
- Have ever-growing list of mentors and investors
- Past history of investor updates
Could
- Email integration along with supporting tracking feature
Won't
- Have a feature to send funding to startups
- Be more than a 2 sided market
- Have a community aspect
Ideate
Information Architecture
After coming up with the features and then deciding on which ones were most useful and which could either be saved for the future or vetoed entirely I've created the information architecture to display the layout of solution.
Investor Portal Information Architecture

Designer Challenges
While going over the research I identified 2 main design challenges to address:
- Building an intuitive dashboard that shows the relevant information and KPIs depending on the type of user.
Since there are different users entering from different portals the dashboard needs to be tailored to them in way where the information displayed is easily digestible but also has enough so that updates aren’t barren.
- The best way to showcase updates for the different users
There is a variety of ways to display updates especially with a dashboard so testing is greatly required in the wireframe phase to see what resonates with users better on how they receive updates.
As you go through this case study you’ll find different iterations and explorations and how I go about tackling these design challenges
Sketches
I sketched out wireframes and basic layout as well different versions of cards. To do this I got inspiration from all over the internet and other types of dashboards

Design
I moved my sketches to wireframes in Figma and from there got them validated by individuals I talked to during my research phase.

Design System
After the wireframes I went on to the UI here is where I looked colours, typography, button, input fields and the overall visual scheme. Here these choices are mainly subjective and are merely my personal take

High-Fidelity
Investor Dashboard

Investor Business Directory

Startup/Founder Dashboard

Network List

Startup/Founder Analytics

Messaging

Video Meetings


Conclusion
Investopia is a responsive web app designed to allow for easier communication between investors, VCs, and startups. The site displays a professional and cutting edge feel, and its functions are quick and simple but still robust.
Future updates
- A portal for startups to display themselves and ppl bid on them
- The ability to hold virtual events/webinars
Reflection
Some learnings after working on this project:
- working on a complex screen that contains a lot of content it’s always a good idea to plan out you information architecture first and a have a clear idea of layout
- Just like with many solutions as you’re creating you’ll run into problems and simply have a good IA may not always be enough. Creating different iterations and exploring new ways are key in a successful design
- If you’re designing a screen that users will see every-time they start using the product, it’s a great idea to make it customizable to some degree
- Getting feedback is necessary because always being creative may be fun the user should always be top of mind
